Autores
-
cristianrj
Rubén
-
Christian y Rubén
Categories
Mai 2024 dl. dt. dc. dj. dv. ds. dg. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 Blogroll
Braç hidàulic
Aquest trimestre, en tecnologia estem fent un braç hidràulic per parelles. Els materials que utilitzem són una làmina de fusta d’un metre de llarg, xeringues, uns tubs de plàstic petits i una base de fusta on anirà el braç hidràulic. Això és la part essencial, després també podem utilitzar cargols, volanderes, femelles, vaselina líquida i cola blanca. Posarem dos CDs per a que la base giri millor, ja que no hi haurà tanta fricció després. Utilitzant els tubs i les xeringues farem moure totes les articulacions del braç hidràulic, perquè el tub de plàstic portarà un líquid. L’objectiu és agafar una llauna de Coca-Cola y moure-la de lloc amb les pinces.
Publicat dins de Uncategorized
Pàgina web
Aquest últim trimestre ens estem dedicant a crear pàgines webs. El programa que utilitzem s’anomena Kompozer. Els primers dies vam estar fent probes amb els colors, el llenguatge HTML i les imatges. Després cada parella em escollit un cantant o un grup de música per que sigui el tema principal de la nostra pàgina web. Nosaltres em escollit Mägo de Oz.
El primer pas va ser recopilar informació per fer una biografia del grup.
El següent pas va ser crear una pàgina d’inici per la nostra pàgina web. Aquest “Índex” el vam crear a partir d’una taula on vam enllaçar a diferents subpàgines de la nostra pàgina: biografia, discografia, multimedia… També hem afegit un enllaç directe a la pàgina web oficial de Mägo de Oz.
A la pàgina multimedia hem pujat vídeos de YouTube i una galeria d’imatges. Per fer la galeria hem utilitzat un lloc web anomenat flickr.
Després hem creat uns marcs perquè es pugui veure una subpàgina (biografia, discografia, multimedia…) alhora que un índex amb l’enllaç a totes les subpàgines i una llista de reproducció (que hem fet utilitzant la pàgina web Grooveshark). D’aquesta manera, si estàs a la pàgina biografia i vols anar a multimedia no fa falta que tornis a l’índex: clicant a multimedia a l’índex fix de l’esquerra pots anar-hi.
Abans de publicar la nostra pàgina web, hem estat, durant unes classes, provant el llenguatge JavaScript. L’hem utilitzat per fer els Crèdits: amb JavaScript (i el bloc de notes, perquè el Kompozer no accepta JavaScript) hem fet que clicant a Crèdits a l’índex aparegui una nova finestra amb les nostres dades.
Ara que ja queden poques classes estem acabant de finalitzar la nostra pàgina per poder publicar-la a Internet. Us deixem un enllaç a la pàgina web.
Hem pujat la pàgina web gràcias al programa FileZilla.
Publicat dins de Informàtica, Pàgina Web
Proves amb Audacity
Durant unes poques classes d’informàtica hem deixat de treballar amb Scratch per fer unes petites pràctiques amb el programa Audacity. Amb aquest programa es poden editar sons: fer-los més greus o més aguts, tallar trossos que no ens agraden, ocultar el soroll de fons…
Primer de tot hem modificat una melodia de Homer Simpson. Després hem modificat una mica una música treballada en l’assignatura de Tecnologia per poder possar-la en el videojoc que estem fent amb Scratch.
Publicat dins de Audacity, Informàtica
Aplicació Clonar
Aquesta feina estava feta desde fa bastant de tems, però no haviem tingut la ocassió de acabar-la del tot i de penjar-la.
Es tractava d’esborrar, amb la aplicació clonar del programa Gimp, les dos persones de la aquesta imatge:
El resultat va ser el seüent:
Publicat dins de Gimp, Informàtica
Scratch
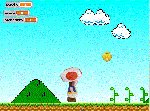
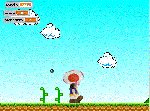
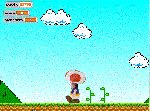
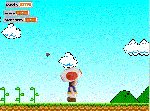
Estem fent servir el programa Scratch per fer un videojoc:
Primer de tot hem agafat la imatge d’un personatge de videojoc de perfil i amb el Gimp l’hem tret la cara, hem retallat la nostre cara i se la hem posat al personatge. Nosaltres hem escollit el Toad i el Luigi, els dos del videojoc de Mario Bros. Després, amb el Gimp, hem fet diferents posicions del personatge (caminant, assegut i saltant) per que faci les diferents accions del videojoc.
Després hem inserit les imatges al programa Scratch. Amb aquest programa el que fem es programar el personatge perquè realitzi les accions que nosaltres anem dient-li, per exemple, saltar, ajupir-se, moure’s a dreta i esquerra… Per fer-ho fem servir les diferents aplicacions que té el programa.
Amb les diferents opcions fem que, amb les tecles del teclat, el personatge faci les accions que lidit que faci. Clicant aquí anireu a la pàgina de la web d’informàtica dedicada la programació del personatge amb Scratch.
Ara us deixem un vídeo del personatge movent-se per la pantalla:

Després de fer això, vam començar a fer la pantalla que serviria com a pantalla inicial, aquella on el jugador podrà escollir entre jugar ell sol o amb una altra persona (pròximament). A aquesta pantalla també es podrà escollir entre tres espais: JUGAR, que es la opció amb la que accedirem al joc, OPCIONS i TUTORIAL, on explicarem com es controla el joc.
Hem aplicat al videojoc la música que han treballat els alumnes de tecnologia en classe després d’unes proves amb l’Audacity (explicat més detalladament en una entrada publicada més endavant). Amb els diferents programes de Scratch estem fent que la música aparegui quan nosaltres vulguem, que puguem controlar el volum…
Després hem fet diferents proves i hem acabat penjant el nostre videojoc a la pàgina web de Scratch. Clicant aquí anireu al nostre videojoc penajat a la pàgina web i podreu provar-lo.
Publicat dins de Gimp, Informàtica, Scratch
Planeta Bellvitge
Aquest planeta es un muntatge que hem fet amb el Gimp. Primer de tot hem agafat imatges de edificis emblemátics del nostre barri. Després les hem posat en el Gimp totes seguides i amb la distorsió Coordenades Polars hem aconsseguit que la imatge plana adoptés la forma de planeta. Aquest es el resultat del nostre planeta:
 En aquesta pàgina s’explica com fer el planeta més detalladament.
En aquesta pàgina s’explica com fer el planeta més detalladament.
També hem fet un mapa a Google on situem tots els edificis que hem utilitzar. Nosaltres hem situat l’Hospital Prínceps d’Espanya. Us deixem una fotografía amb un enllaç al mapa:
Publicat dins de Gimp, Informàtica, Treball virtual
Exposició virtual: Evolució de l’ordinador
La primera tasca d’aquest curs ha consistit en fer una recerca d’informació sobre la evolució de l’ordinador, a partir de les màquines que han hanat evolucionant. La finalitat d’aquesta feina era fer una exposició virtual a espurnik.
Primerament, en un full de càlcul d’Open Office, vam fer una taula amb quatre columnas en las que posavem el nom d’una màquina, l’inventor, la data de creació i el país d’origen, i els vam ordenar cronològicament.
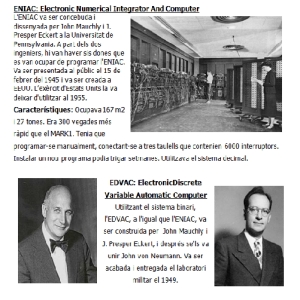
Després cada grup cercava informació i feia, en un document de text d’Open Office , la descripció d’una de les màquines. D’aquest document (ENIAC), amb el PicPick, vam fer una imatge que és la que hem penjat al panell d’exposició d’Espurnik.
A continuació posem els enllaços a les pàgines on s’expliquen les diferents màquines traballades a classe:
- La prehistòria dels objectes de càlcul: Sandra i Valkiria
- Pascalina
- Màquina de Leibnitz
- Tarjeta Perforadora: Karim i Marc
- Màquina diferencial: Christian Aran i Miguel
- Tabuladora: Andreea i Bianca
- Màquina algebraica: Jennifer i Victoria
- MARK I
- ENIAC/EDVAC: Christian y Rubén
- Microprocesador: David i Edu
Desprès, a Espurnik, vam construir un panell on van possar la nostra insformació. AQUÍ t’explica com ho vam fer. Quan els vam tenir fets, vam quedar a Espurnik i els vam penjar al passadis.